本帖最后由 hessen 于 2020-4-3 20:20 编辑
备注字段自动增加行高
功能说明:
在WebApp中备注字段在填报的时候,随着输入的文本增加自动扩展输入框高度,在修改或查阅时,默认以内容的多少自动调整行高。添加播放视频的功能。
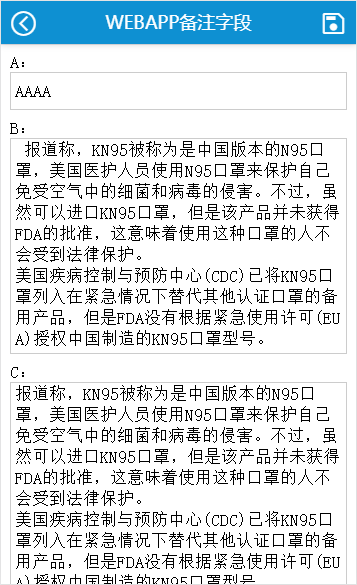
效果:

设置方法:1、在模板的自定义JS文件中添加,添加后就可以预览到效果。
- $(function(){
- /*此处编写自定义代码,请确认此js文件名与您想修改的模板编号一致 */
- $('textarea').autoHeight();
- });
- $.fn.extend({
- autoHeight: function() {
- return this.each(function() {
- var $this = jQuery(this);
- if (!$this.attr('_initAdjustHeight')) {
- $this.attr('_initAdjustHeight', $this.outerHeight());
- }
- _adjustH(this).on('input',
- function() {
- _adjustH(this);
- });
- });
- function _adjustH(elem) {
- var $obj = jQuery(elem);
- return $obj.css({
- height: $obj.attr('_initAdjustHeight'),
- 'overflow-y': 'hidden'
- }).height(elem.scrollHeight);
- }
- }
- });
|
hessen