-
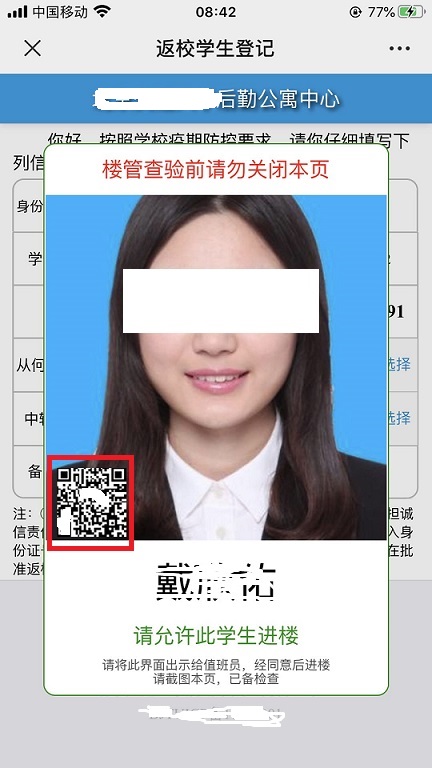
效果图

应用场景:填报内容验证、地址跳转等。结合快表亲测可用
<script type="text/javascript" src="//cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script type="text/javascript" src="//static.runoob.com/assets/qrcode/qrcode.min.js"></script>
<div id='qrcode' style='width:30px; height:30px;margin-left:0%;'></div>
<script type="text/javascript">
var qrcode = new QRCode(document.getElementById("qrcode"), {
width :50,
height : 50,
colorDark : '#000000',
colorLight : '#ffffff',
});
function makeCode () {
//var v4 = document.getElementById("H6").value;
var v0 = document.getElementById("H6").value;
var v1 = document.getElementById("D7").value;
var v2 = document.getElementById("D8").value;
var vv =v0+v1+v2;
qrcode.makeCode(vv);
}
</script>
|
|
陈俊永