在移动端选择日期时,您会看到默认只有10年的日期可以选择,而在遇到输入生日等场合时需要更久的日期可供选择,设置方法非常简单。
1、在PC上登陆WebApp
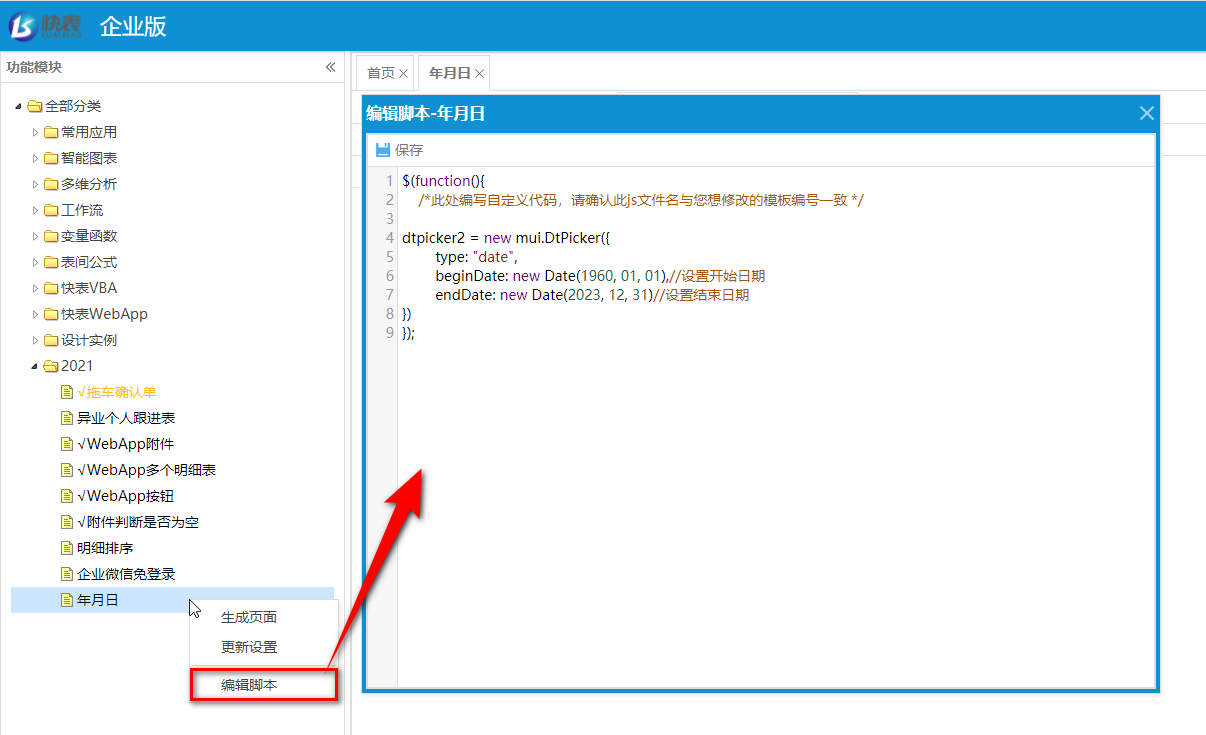
2、在需要设置的模板名称上点击右键,选择编辑脚本,并输入以下代码;
- $(function () {
- /*此处编写自定义代码,请确认此js文件名与您想修改的模板编号一致 */
- dtpicker2 = new mui.DtPicker({
- type: "date",
- beginDate: new Date(1960, 01, 01),//设置开始日期
- endDate: new Date(2023, 12, 31)//设置结束日期
- })
- });

保存刷新后就可以看到选择的年月就是您代码中设置的起始年月了。
|
|
hessen