WebApp保存按钮自定义控制
WebApp的页面要想实现在点保存按钮时,实现对页面输入框的自定义判断,对于系统的为空、主键等这些系统都可以自动验证。如果要按自己的逻辑自定义判断可以按下面的脚本来执行。
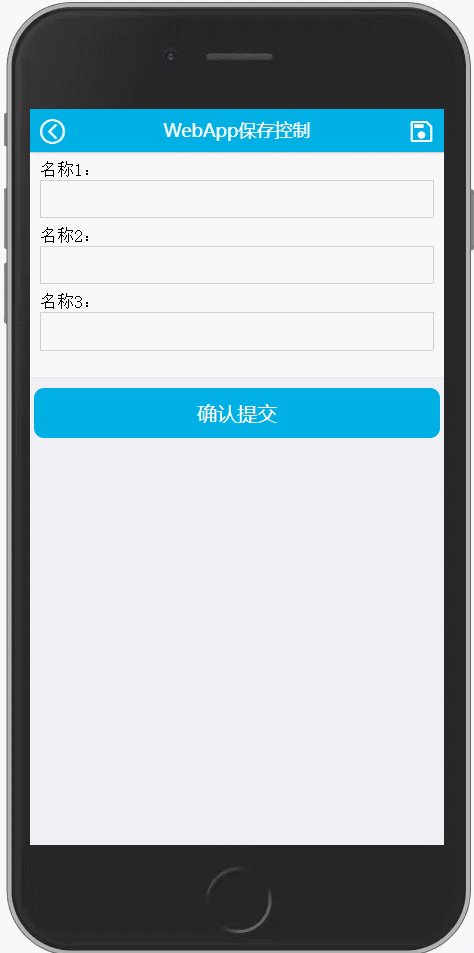
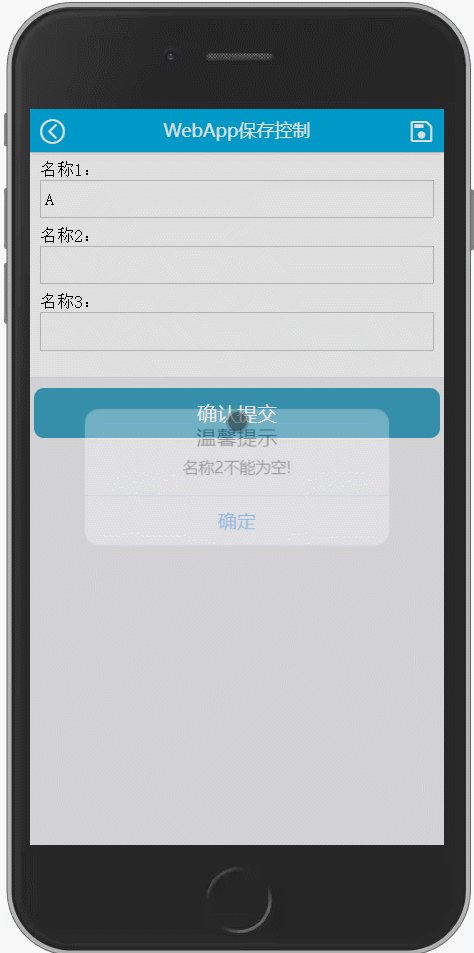
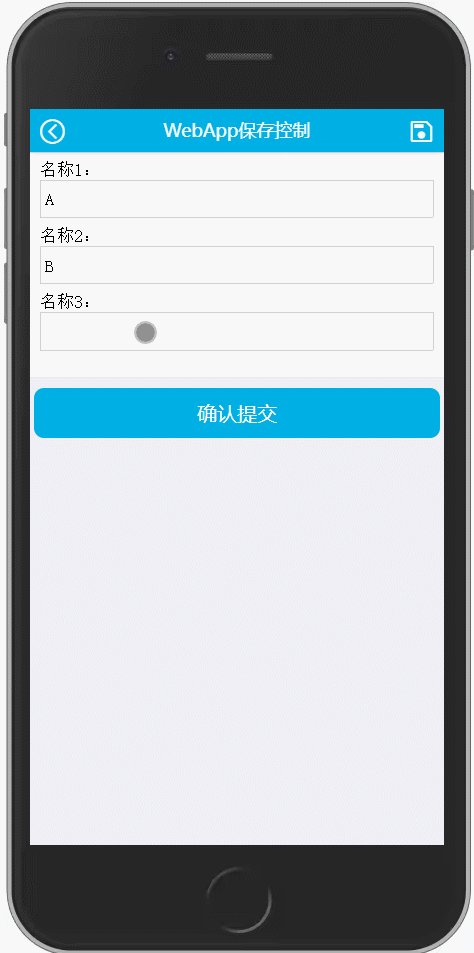
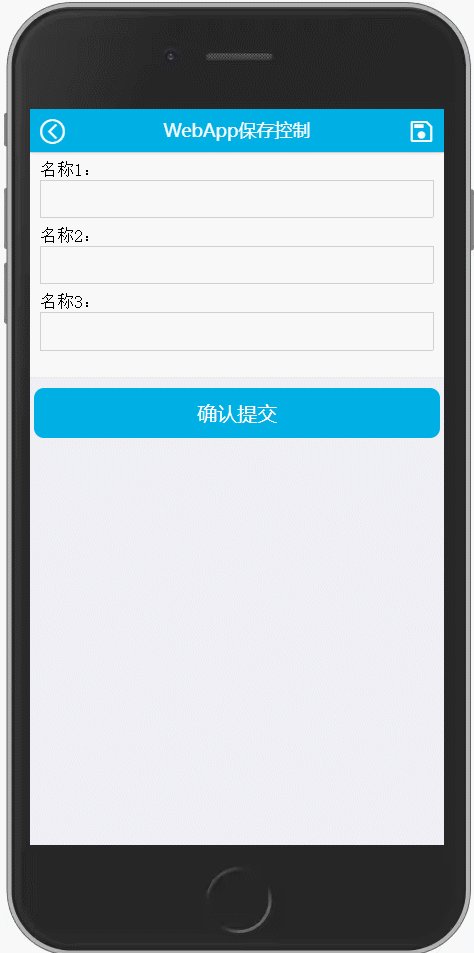
效果:

控制脚本:
- $(function () {
- /*此处编写自定义代码,请确认此js文件名与您想修改的模板编号一致 */
- $("button.create_sub.wholebgcolor").text('确认提交');
- $("button.create_sub.wholebgcolor").removeAttr("onclick"); //删除事件
- $("button.create_sub.wholebgcolor").attr("onclick", "secondsub()");
- });
- function secondsub() {
- var F_52562 = $('input[name="F_52562"]').val();
- var F_52563 = $('input[name="F_52563"]').val();
- var F_52564 = $('input[name="F_52564"]').val();
- if (F_52562 == "") {
- alertNew("名称1不能为空!");
- return false;
- }
- else if (F_52563 == "") {
- alertNew("名称2不能为空!");
- }
- else if (F_52564 == "") {
- alertNew("名称3不能为空!");
- }
- else {
- sub();
- }
- }
|
|
hessen